Footer Settings
Theme Options > Footer Settings
The options in this section allow you to completely define and set up the look of your webpage's footer area and all the related parts.
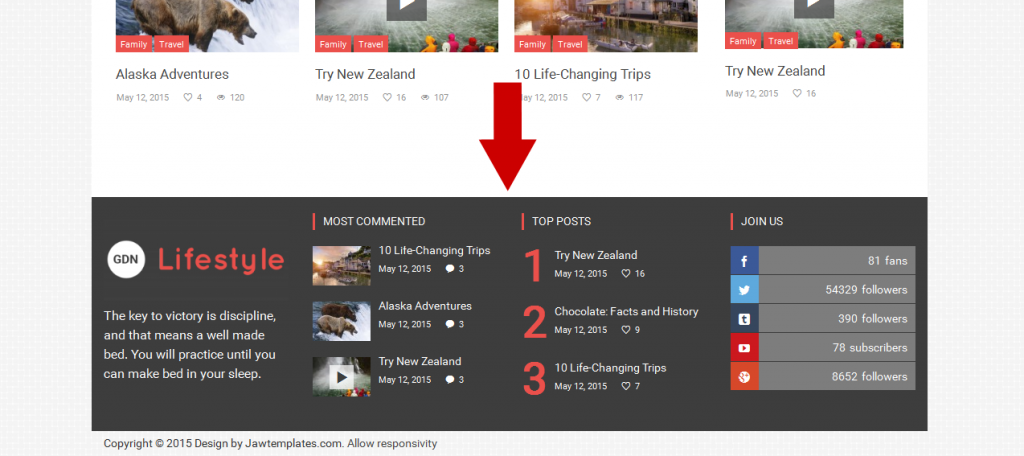
 An example of how can look footer with 4 columns layout.
An example of how can look footer with 4 columns layout.
Footer Color Scheme
Choose the preset color scheme you want to apply to the footer. This color affects its main elements (see Color Scheme Settings subchapter).
- NOTE: The scroll-down list contains the schemes you have created in Theme Options > Styling Options > Main Color Scheme.
Fullwidth Footer Area
Decide whether or not to show your footer area over the entire width of page.
Footer Layout
There are several preset layouts divided into various numbers of columns available for your widgets. Select the option that best suits your needs.
Widgets Title Style in Footer
There are several heading styles for custom widgets available. Select the [Default] option to use the style set in Theme Options > General Settings > Global Heading Style, or choose another one.
Center Elements
Decide whether or not to center your elements in the footer (e.g. here).
Show Copyright
Decide whether or not to display your copyright info in the footer. If turned on, the content you type in the Copyright Text field below will be displayed.
Show Control of Responsivity
Choose whether or not to show option for turning on/off responsivity in the footer.
Copyright Text
Fill the field with your own plain or HTML tagged text to be displayed in the footer depending on the above Show Copyright setting.
Footer Customization
If you have any issues, please give us a feedback
If you like GDayNews Theme, we would be very happy for stars rating 🙂
