Header Area
Theme Options > Header Settings > Header Area
Use the following options to set up the layout and the basic look and content of your web site's header area.
Header Color Scheme
Choose the preset color scheme you want to apply to the header. This color affects its main elements (see Color Settings subchapter).
- NOTE: The scroll-down list contains the schemes you have created in Theme Options > Styling Options > Main Color Scheme.
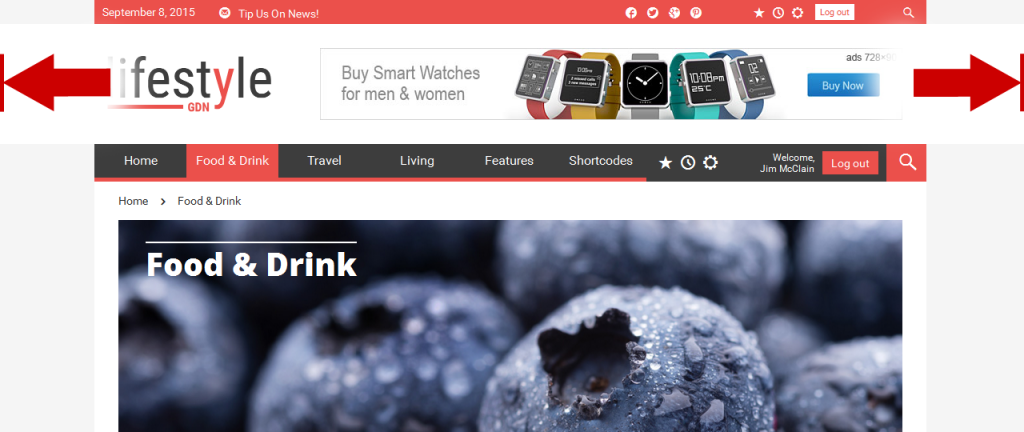
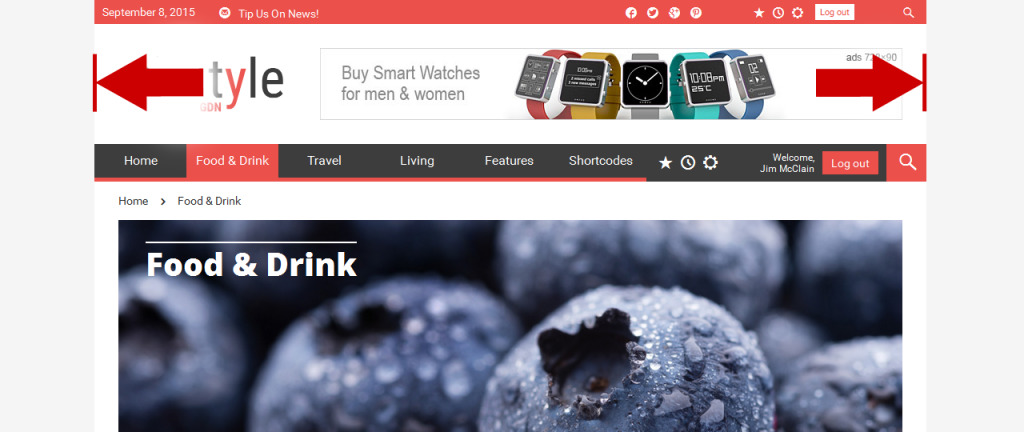
Fullwidth Header Area
Decide whether or not to show your logo area over the entire width of the page.
 Compare the difference between normal and fullwidth header area (fig. below).
Compare the difference between normal and fullwidth header area (fig. below).
Header Layout
There are several preset layouts divided into various numbers of columns available for your logo, banner and widgets. Select the option that best suits your needs.
Widgets Title Style in Header
There are several heading styles for custom widgets available. Select the [Default] option to use the style set in Theme Options > General Settings > Global Heading Style, or choose another one.
Logo Settings
Logo
Click the [Upload] button to select and upload your own logo.
Retina Ready Logo
This option allows to display your logo in high quality on the Retina displays.
- NOTE: Although you can use your logo with the dimensions you need, let us take a 250×70 px logo as a sample to explain the issue. Size of this logo is the just mentioned 250×70 px if it has not to be retina ready. If you prepare a retina ready logo, you should create it with double width and height, i. e. 500×140 px. Remember that if the „Retina Ready“ option is set on, your logo will be displayed in its half size on non retina displays, so it won't affect the actually displayed size. Make sure you have set the option off if you use a standard sized logo (249×69 px), otherwise it couses that the logo will be displayed too small on both of display types.
If you have any issues, please give us a feedback
If you like GDayNews Theme, we would be very happy for stars rating 🙂