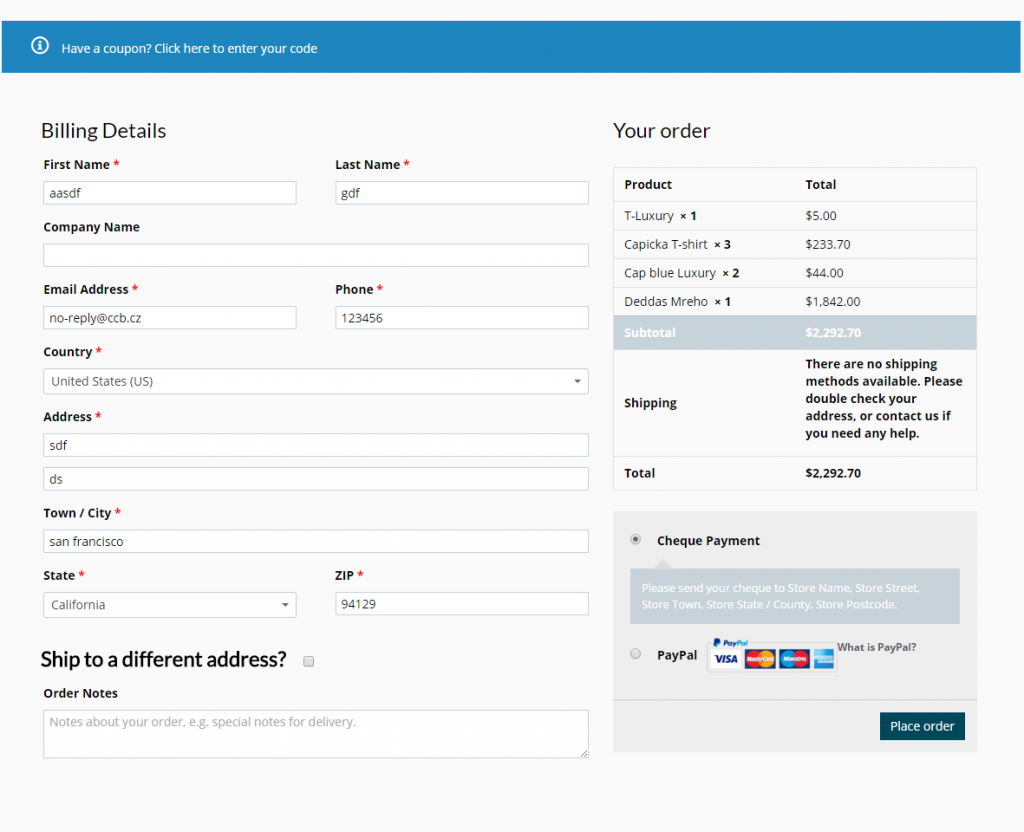
If you want to make different layout of Checkout page. Like this one:

Please just add to Theme Options -> Custom Code -> Custom CSS this code:
@media (min-width: 768px){
#customer_details{
width: 60%;
float: left;
}
#order_review_heading{
width: 30%;
float: left;
}
#order_review{
width: 40%;
float: left;
padding-right: 50px;
}
.woocommerce table.shop_table td{
width: 50%;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2{
width: 100%;
}
}

Leave a Reply
You must be logged in to post a comment.