Before we begin, please follow this link How to Create a Child Theme.
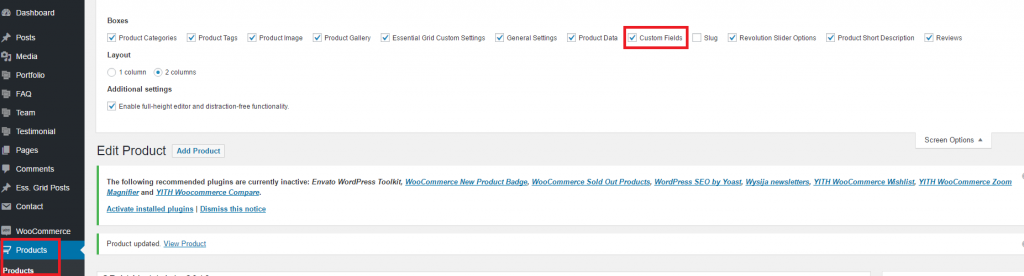
First of all you need to check the custom fields. Please go to Products and check if the custom fields label is checked.

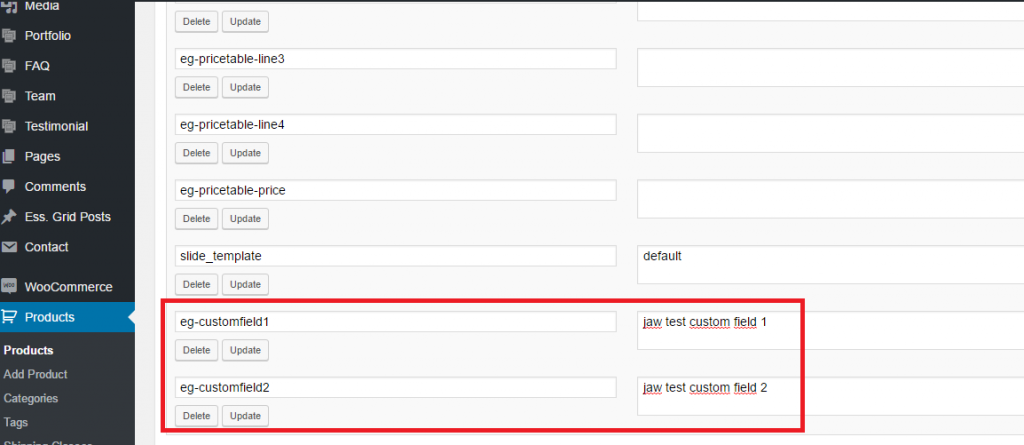
You should be able to see the custom fields now. When you scroll a little bit down, you can add your custom fields that will be displayed on your product page.

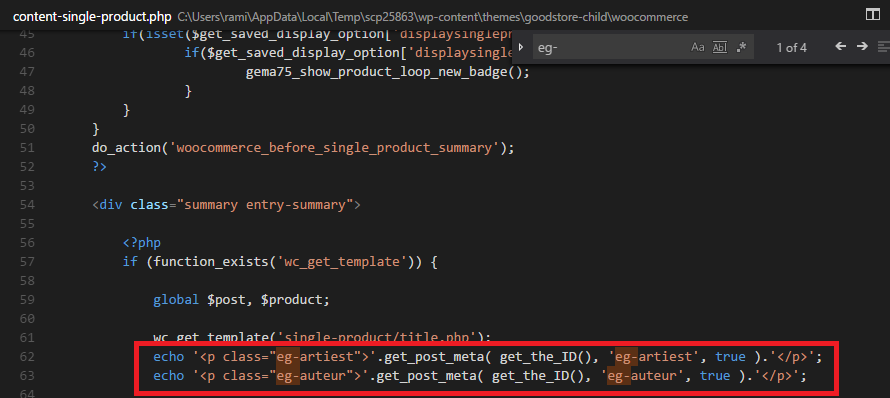
Then you have to customize a file. Please go to ../goodstore/woocommerce/ and open file content-single-product.php
Then add this code
echo ‘<p class=”eg-artiest”>’.get_post_meta( get_the_ID(), ‘eg-artiest’, true ).'</p>’;
echo ‘<p class=”eg-auteur”>’.get_post_meta( get_the_ID(), ‘eg-auteur’, true ).'</p>’;
after line 61, just like this

Please these changes always make in child theme for future updates. Y’know when you update main theme the changes files will be lost, if you make the changes in child theme, the changes will not be lost after updating.
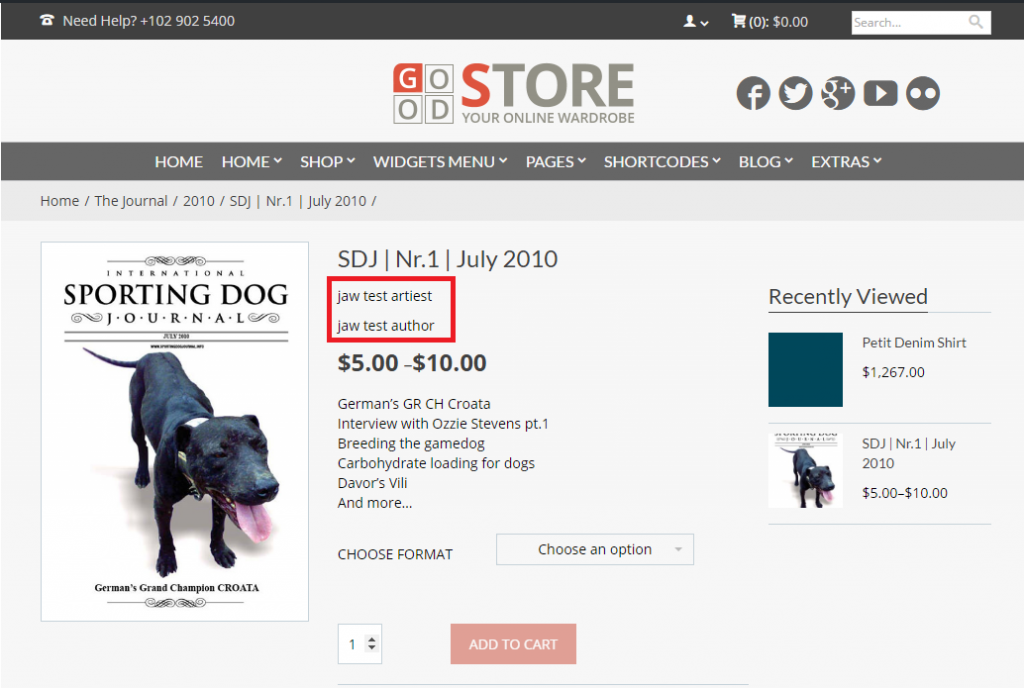
Now we can see the result.

With this knowledge you are able to create lots of custom fields anywhere 😉 Just remember this code for displaying results get_post_meta( get_the_ID(), ‘custom_field_name’, true );
the ‘custom_field_name’ means your custom name, which are our eg-artiest and eg-auteur

Leave a Reply
You must be logged in to post a comment.