Why use a Child Theme? [1]
Here are a few reasons:
- If you modify an existing theme and it is updated, your changes will be lost. With a child theme, you can update the parent theme (which might be important for security or functionality) and still keep your changes.
- It can speed up development time.
- It’s a great way to get started if you are just learning WordPress theme development
How to do it
1 – Unpack goodstore-child.zip into /wp-content/themes/ folder
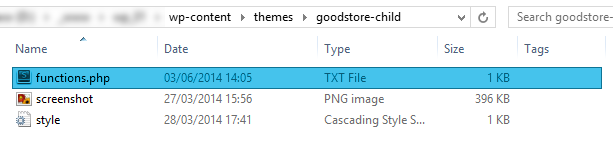
2 – Create a file named “functions.php” in child theme.
3 – Activate Child theme in Appearance -> Themes
If you want to change something e.g. in template /goodstore/templates/blog/single-post.php, please create it in child theme with the same structure. So if the tutorial say: change /goodstore/framework/lib/builder/editor-dialogs/blog.php file, so copy that file into child theme. /goodstore-child/framework/lib/builder/editor-dialogs/blog.php and edit it there.
Bibliography
Child Themes. In: [online]. Available from: http://codex.wordpress.org/Child_Themes#Why_use_a_Child_Theme.3F




Leave a Reply
You must be logged in to post a comment.