First of all, we use a different layout for content with sidebars, so you will have to a litle bit change it.
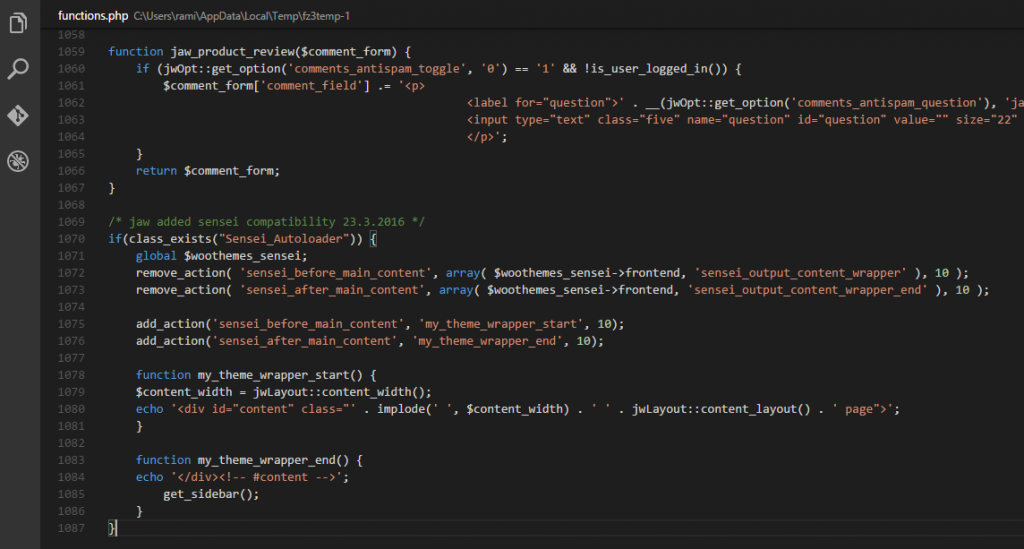
Please go to ../goodstore/ and open file functions.php. Go to the bottom and paste this code
/* jaw added sensei compatibility 23.3.2016 */
if(class_exists("Sensei_Autoloader")) {
global $woothemes_sensei;
remove_action( 'sensei_before_main_content', array( $woothemes_sensei->frontend, 'sensei_output_content_wrapper' ), 10 );
remove_action( 'sensei_after_main_content', array( $woothemes_sensei->frontend, 'sensei_output_content_wrapper_end' ), 10 );
add_action('sensei_before_main_content', 'my_theme_wrapper_start', 10);
add_action('sensei_after_main_content', 'my_theme_wrapper_end', 10);
function my_theme_wrapper_start() {
$content_width = jwLayout::content_width();
echo '<div id="content" class="' . implode(' ', $content_width) . ' ' . jwLayout::content_layout() . ' page">';
}
function my_theme_wrapper_end() {
echo '</div><!-- #content -->';
get_sidebar();
}
}
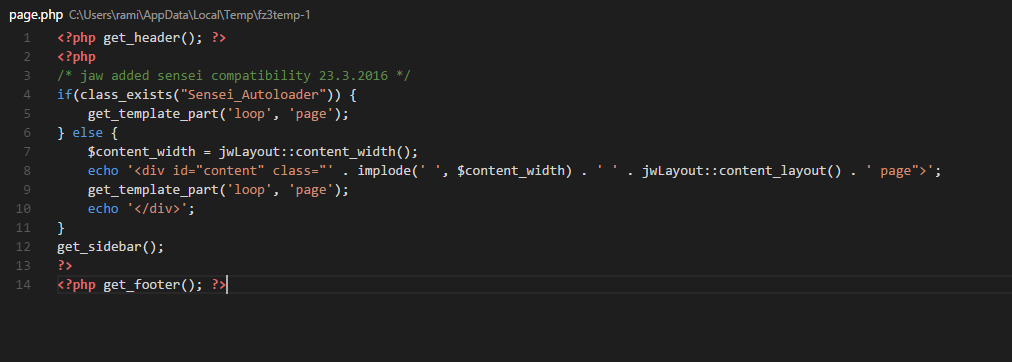
Then go to ../goodstore/ and open file page.php and remove all code. After you remove the old code, please add this code there
<?php get_header(); ?>
<?php
/* jaw added sensei compatibility 23.3.2016 */
if(class_exists("Sensei_Autoloader")) {
get_template_part('loop', 'page');
} else {
$content_width = jwLayout::content_width();
echo '<div id="content" class="' . implode(' ', $content_width) . ' ' . jwLayout::content_layout() . ' page">';
get_template_part('loop', 'page');
echo '</div>';
}
get_sidebar();
?>
<?php get_footer(); ?>
Thats all, enjoy the compatibility 😉



Leave a Reply
You must be logged in to post a comment.