1. Install and activate WooCommerce Currency Switcher plugin.
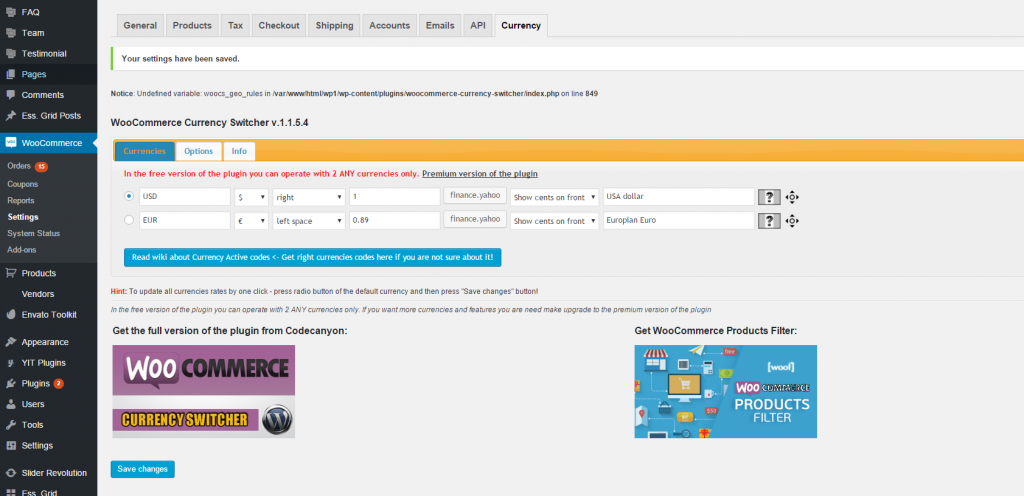
2. Go to WooCommerce -> Settings -> Currency and set Currency options – video tutorial

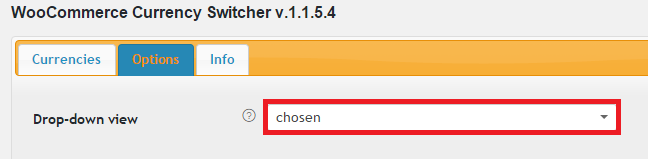
3. Switch to “Options ” tab and set “Drop-down view” as “chosen” another options can cause problems with GoodStore theme.

4. Go to Theme Options -> Header and put to “Top bar span text” this code:
[woocs width="100px"]
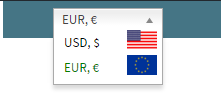
5. Result:

If you have problems with styles, please add to Theme Options -> Custom Code -> Custom CSS this:
.dd-option-image, .dd-selected-image{max-width: 64px !important;}
.woocommerce-currency-switcher-form .chosen-single span{line-height: 22px !important;}
.woocommerce-currency-switcher-form .chosen-drop,.woocommerce-currency-switcher-form .chosen-single{border-radius: 0;background: #ffffff;}
.woocommerce-currency-switcher-form .chosen-results .active-result{color: #000000;}
Video Tutorial:

Leave a Reply
You must be logged in to post a comment.