Please in theme options->custom code->custom css add this code
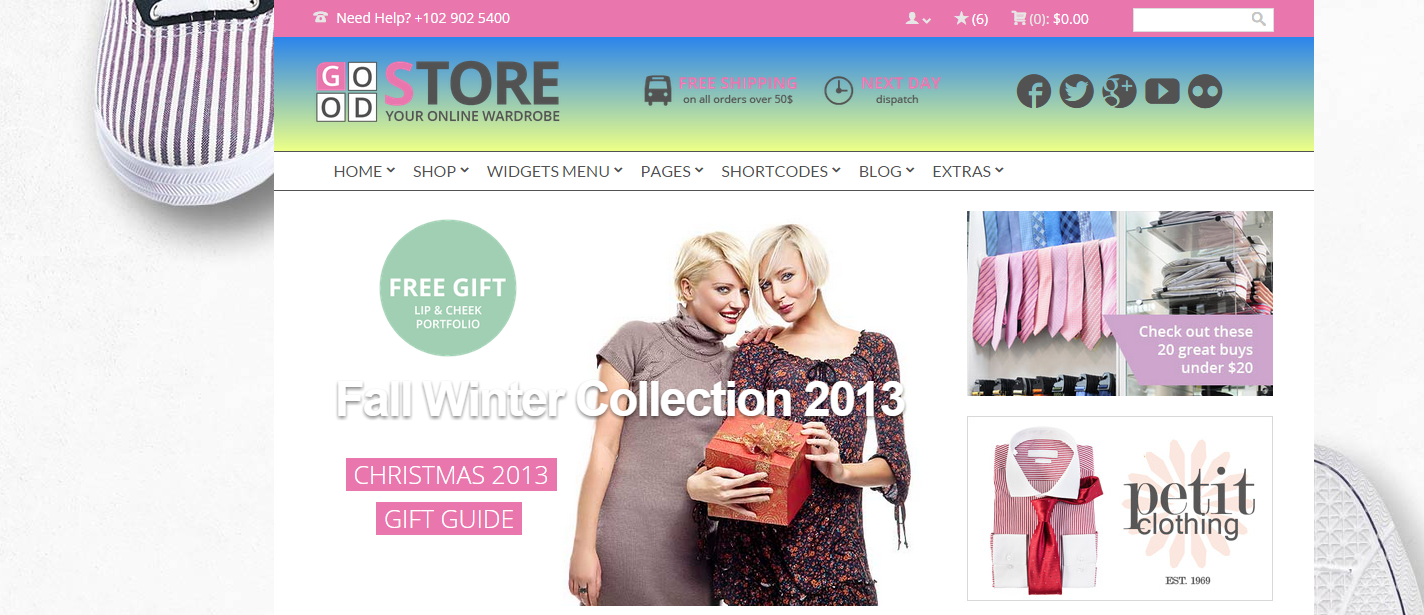
.row-fullwidth .fullwidth-block.header-small-content {background: none repeat scroll 0 0 #ffffff; background: none repeat scroll 0 0 #ffffff; background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(125,185,232,0) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(30,87,153,1)), color-stop(100%,rgba(125,185,232,0))); background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%); background: -o-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%); background: -ms-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(125,185,232,0) 100%); background: linear-gradient(to bottom, rgba(42, 132, 236, 1) 0%,rgba(214, 255, 0, 0.47) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#007db9e8',GradientType=0 );}The gradient code you can easily get here – http://www.colorzilla.com/gradient-editor/Just set your gradient and copy the code and insert it inside of this code.row-fullwidth .fullwidth-block.header-small-content { YOUR_COPIED_GRADIENT_FROM_URL; }


Leave a Reply
You must be logged in to post a comment.