
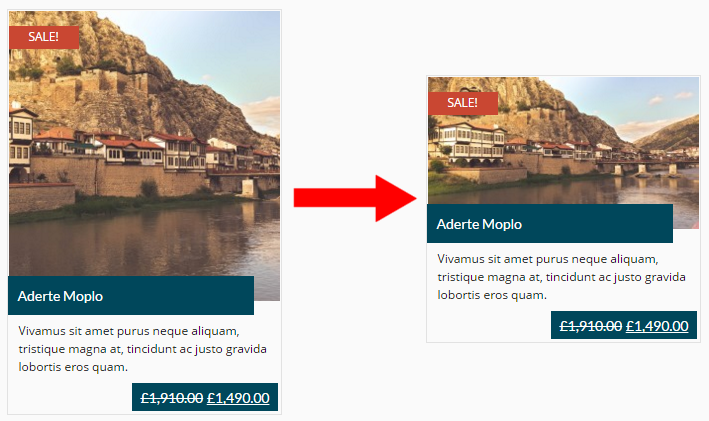
If you have product whose presentation has to be in a wider image than the default 274×293px, please follow this tutorial:
1 – We recommend that you create a child theme. Please first follow this tutorial.
2 – Put this code into the functions.php in your child theme:
<?php
add_action('after_setup_theme', 'jaw_child_theme_supports', 15);
function jaw_child_theme_supports() {
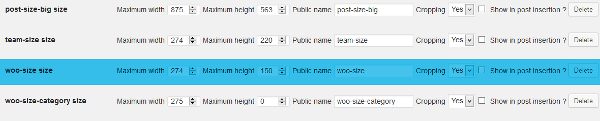
add_image_size('woo-size', 274, YOUR_HEIGHT, true);
}
Change YOUR_HEIGHT to the height you want (e.g. 150)
3 – Now, you have to resize your older images to new size. To be able to do this, please install and activate Simple Image Sizes plugin.
4 – Go to WordPress Setings -> Media and check whether your new size has been set there.
5 – Scrool down and click on Regenerate Thumbnails.
6 – Now, your thumbnails should have a new size.
More detailed info
Older versions of GoodStore was used 170x187px photo for “small” size of product box. But on mobile devices it was ugly. So we considered to use a little bit larger photo 275x???px. This new size looks OK on mobile devices.
.woocommerce .product-style-10 .image img{
height: auto !important;
}
If you want to keep photo proportion like on our demo (ratio 1.1). Please go to Settings -> Media -> and change height of “woo-size-category size” to 303px, update it and regenerate thumbnails.



Leave a Reply
You must be logged in to post a comment.