If you are having issues with Gutenberg editor, please simply download official Classic editor plugin.
Haven't found you're looking for? Visit goodstore howto web
Product order form not showing (RevoComposer)
-
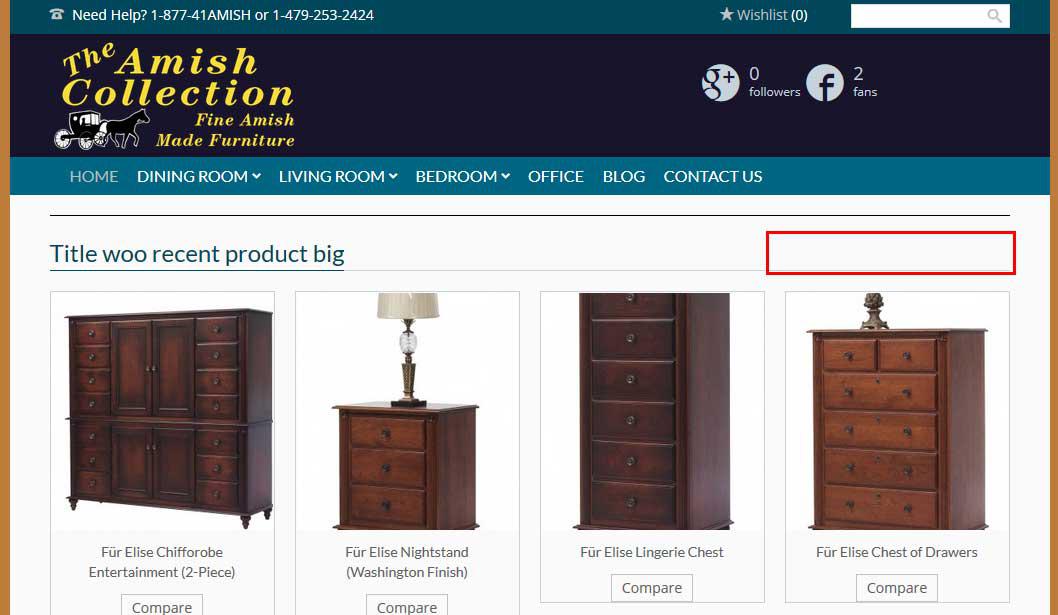
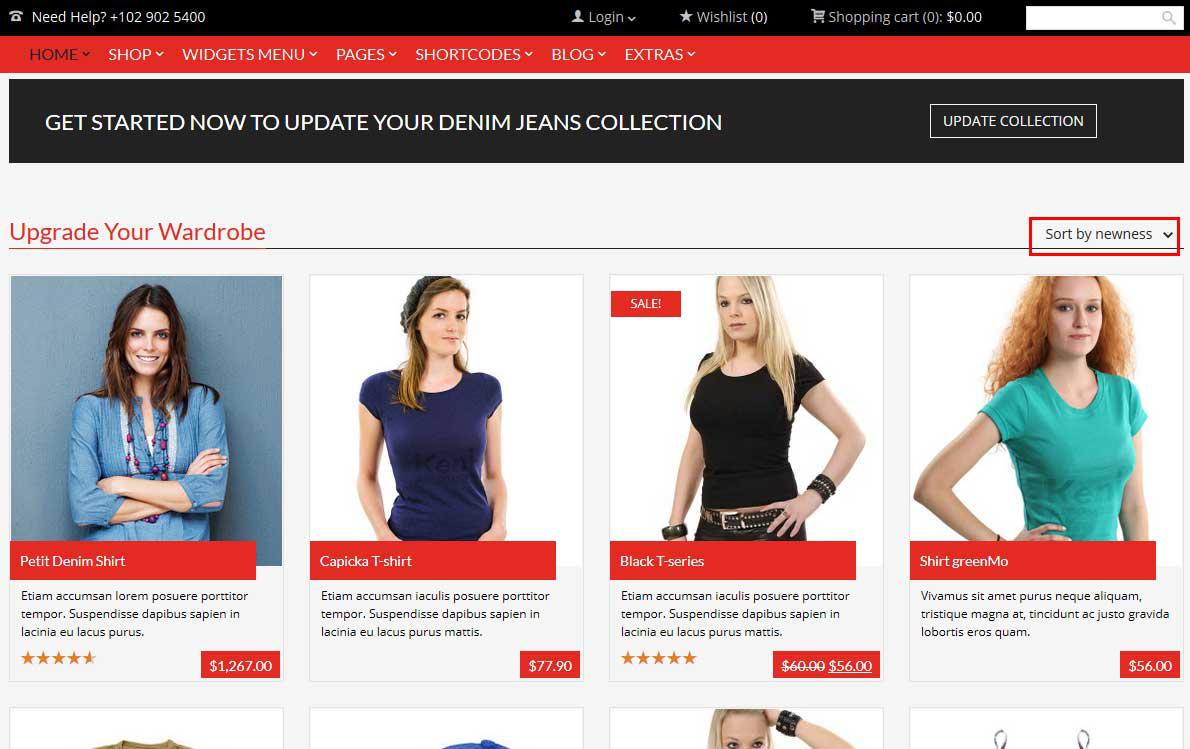
I'm stumped as to why the "woo-orderby" (shown with Red Rectangle) isn't showing on my client's site, yet shows on your demo site.
Note: Woo Recent Product Big of RevoComposer was used.
Screen print of client's site:
Screen print of demo site:
I've tried to see if there's something I'm not doing right by looking at the souce with Firebug, but can't seem to fathom out why the "woo-orderby" isn't showing on my client's site.
Demo site source:
<div class="row section-header big">
<div style="" class="section-big-wrapper">
<h3 style="" class="section-big">
Upgrade Your Wardrobe </h3>
<div class="woo-orderby">
<div class="woo-orderby-form">
<div class="woo-orderby-form-list-title">
<span>Sort by newness</span>
<span class="icon-arrow-down-gs" aria-hidden="true"></span>
</div>
<ul class="woo-orderby-form-list">
<li value=""><a href="?orderby=menu_order">Sort by default sorting</a></li><li value=""><a href="?orderby=popularity">Sort by popularity</a></li><li value=""><a href="?orderby=rating">Sort by average rating</a></li><li class="woo-orderby-form-item-selected" value=""><a href="?orderby=date">Sort by newness</a></li><li value=""><a href="?orderby=price-asc">Sort by price: low to high</a></li><li value=""><a href="?orderby=price-desc">Sort by price: high to low</a></li> </ul>
</div>
</div>
<div class="clear"></div>
</div>
</div>
Client's source:
<div class="woo-orderby">
</div>
Any idea why the "woo-orderby-form-list" isn't showing on my end?
Thank you in advance
Mark
All following comments are shown for registered users only!
This discussion has been solved.
All Discussions Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions3,928
- GDN Theme417
- GoodStore3,231
- JaWesome83
- FlyingNews190
- ImageFetcher7
Powered by Vanilla Copyright 2017 jawtemplates.com Wordpress Themes Studio



