If you are having issues with Gutenberg editor, please simply download official Classic editor plugin.
Haven't found you're looking for? Visit goodstore howto web
How to dynamically change store category layouts?
-
I’m looking for direction on how to accomplish a formatting issue with GoodStore / WooCommerce. Not a common request, I’m sure.I have a store where we’d like to have most categories laid out one way and one top level category (and it’s subs) laid out differently. I have the majority of the categories displaying in the “Store” (accessories, apparel, etc.) and then I created a separate “parts” category and I linked directly to the category page.MyDomain.com/product-category/parts/
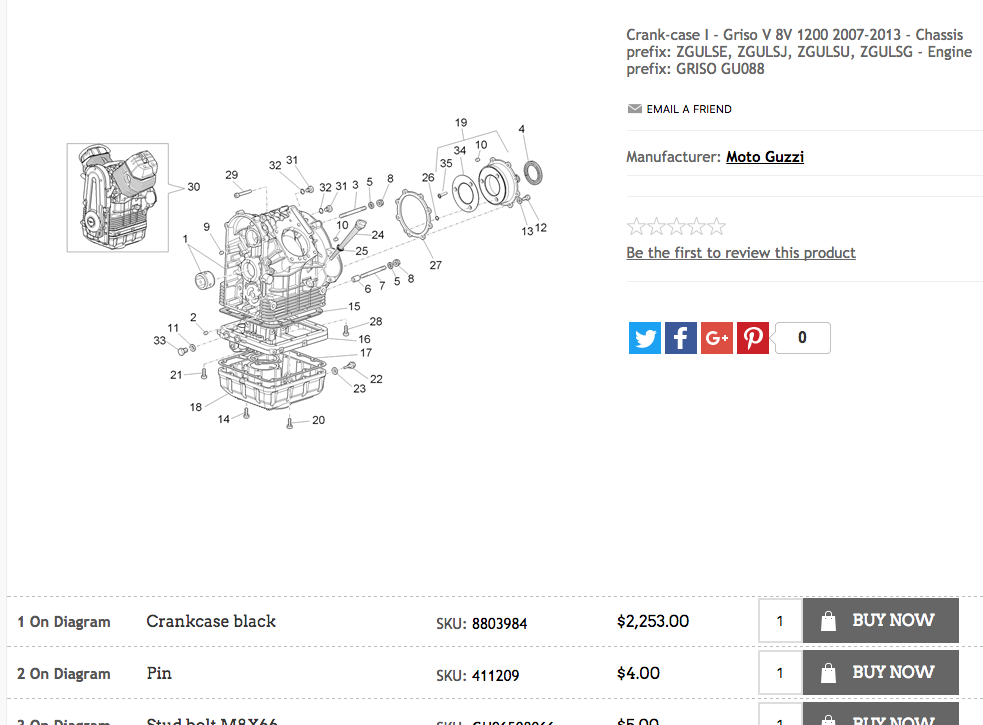
But that doesn't get me the formatting I need for this category. It is simply the same as the rest of the store. I need this category (and subs) to lay out differently.In the “Parts” category page I need to drill down (two to 3 levels of subs) to a sub category where I show a category photo and then a list of the products below it in a list with pricing and a simple “add to cart” button next to each. Similar to the attached photo or this site (not woocommerce but my inspiration for the layout): http://corsameccanica.com/moto-guzzi-oem-motorcycle-partsSo, my question. How can I manually create a section of the store that has a different layout than the rest of the store?Thoughts on how to accomplish this change in layout by category?
All following comments are shown for registered users only!
This discussion has been solved.
All Discussions Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions3,928
- GDN Theme417
- GoodStore3,231
- JaWesome83
- FlyingNews190
- ImageFetcher7
Powered by Vanilla Copyright 2017 jawtemplates.com Wordpress Themes Studio



