Qtn on using ShortCodes in the WooCommerce Prod Short Desc Section ?
-
Hello Sir - i have put the shortcode below in the Short Desc section of WooComm Product.
Model Name: Aspire E5-471-52TW
[jaw_divider divider_text="" icon="" divider_totop="0" divider_title="Back To Top" totop_align="right" clear="clear-off" divider_style="solid" text_color="#000000" color="#000000" width="1" space="0" space_after="0"]
[jaw_list title="" icon="icon-circle-small"] [jaw_list_item list ="Windows 8" ][jaw_list_item list ="14 Inch" HD" ][jaw_list_item list ="500GB HDD" ][/jaw_list]
[jaw_divider divider_text="" icon="" divider_totop="0" divider_title="Back To Top" totop_align="right" clear="clear-off" divider_style="solid" text_color="#000000" color="#000000" width="1" space="0" space_after="0"]
[jaw_icon icon="icon-checkmark" color="#09AA57" size="16"]Home delivery
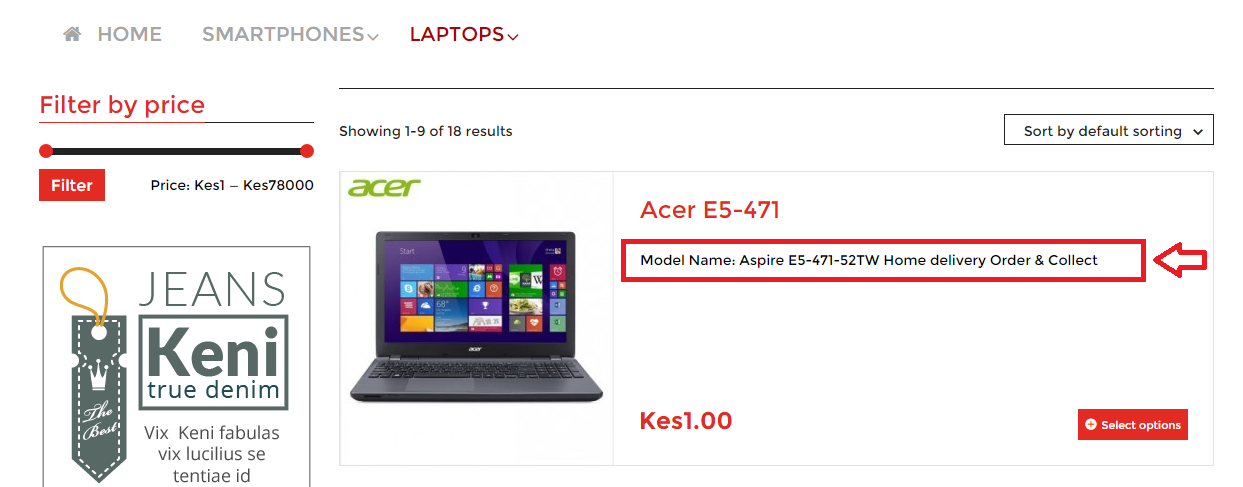
[jaw_icon icon="icon-checkmark" color="#09AA57" size="16"]Order & CollectFirstly - why isn't the Shortcode reflecting on the Product Listing ? Screenshot below
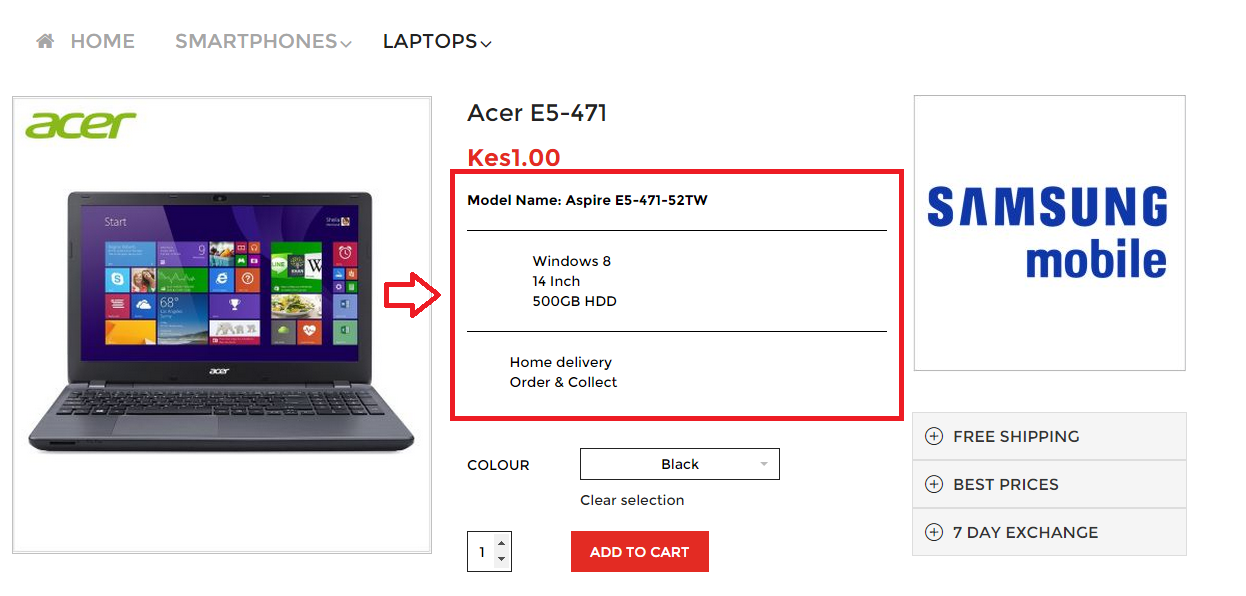
 Secondly - why isn't the Shortcode also not reflecting on the Product Page ? Screenshot below
Secondly - why isn't the Shortcode also not reflecting on the Product Page ? Screenshot below
All following comments are shown for registered users only!
Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions3,928
- GDN Theme417
- GoodStore3,231
- JaWesome83
- FlyingNews190
- ImageFetcher7



